クラウドIDEの Glitch の使い勝手を調査
隙間時間で開発
最近ブラウザアプリの開発を行っており、経験の浅い新入社員でも簡単に開発ができるよう HTML, CSS, JavaScript で構成しています。折角の軽い構成なので、ちょっと隙間時間にでもスマホで確認・修正できるとさらに便利になると思い、何かいい方法がないか調べていました。条件は次の通りです。
- ブラウザで確認・修正ができる
- Gitを利用できる
- スマホのような小さな画面にも対応している
Glitch
いろいろと調べていると Glitch というサービスに行きつきました。この Glitch の開発は、 Trello を発明したり StackOverflow を開発した会社のようです。結構古くからあるサービスのようで、「知らなくてごめんなさい」と思ってしまいました。。。
https://glitch.com/

Glitch のコンセプトは、Glitch のサイトによると次のように書かれていました。
- Webアプリを作るためのシンプルなツール
- フレンドリーでクリエイティブなコミュニティ
実際、ブラウザで作成したものを簡単に公開できるようになっており、開発ツールとしてだけではなくコミュニティツールでもあるようです。
更に特筆すると、このサービスは無料でも利用できるとのことです。個人的にはいいサービスにはお金を払いたいのですが、課金することにより
- メモリが 512MB から 2GB に増える
- ディスク容量が 200MB から 400MB に増える
など特典があるようです。
折角無料で利用できるので、早速お試ししてみました。
ブラウザで確認
まずは hello-webpage のテンプレートを使用しプロジェクトを作成してみました。画面に表示した様子はこんな感じです。

シンプルでいいですね。
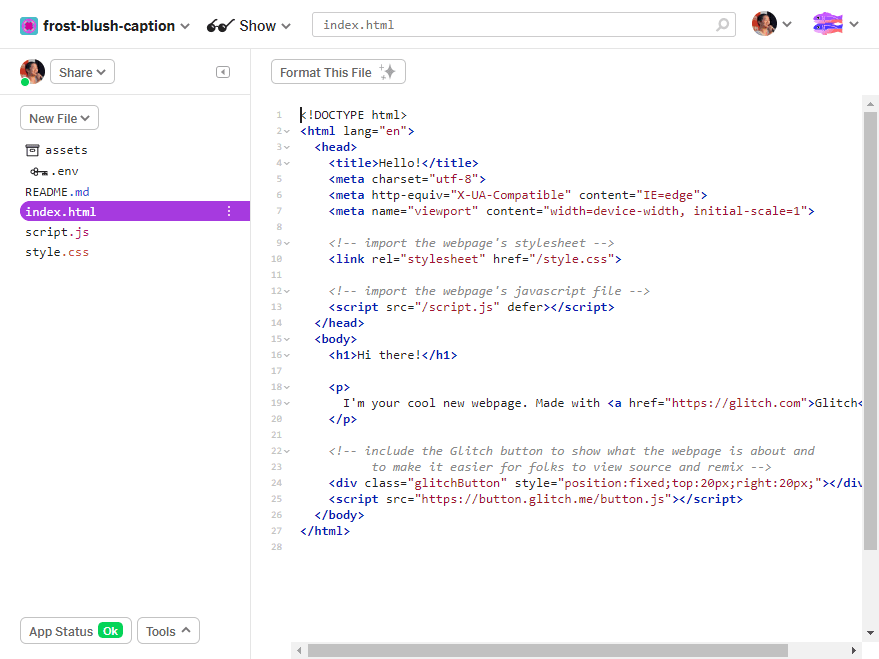
ソースコードを編集してみましたが、違和感なく入力することができます。普段PCで使っている IDE と比較すると雲泥の差ですが、ちょっとした編集には問題なく利用できるレベルです。
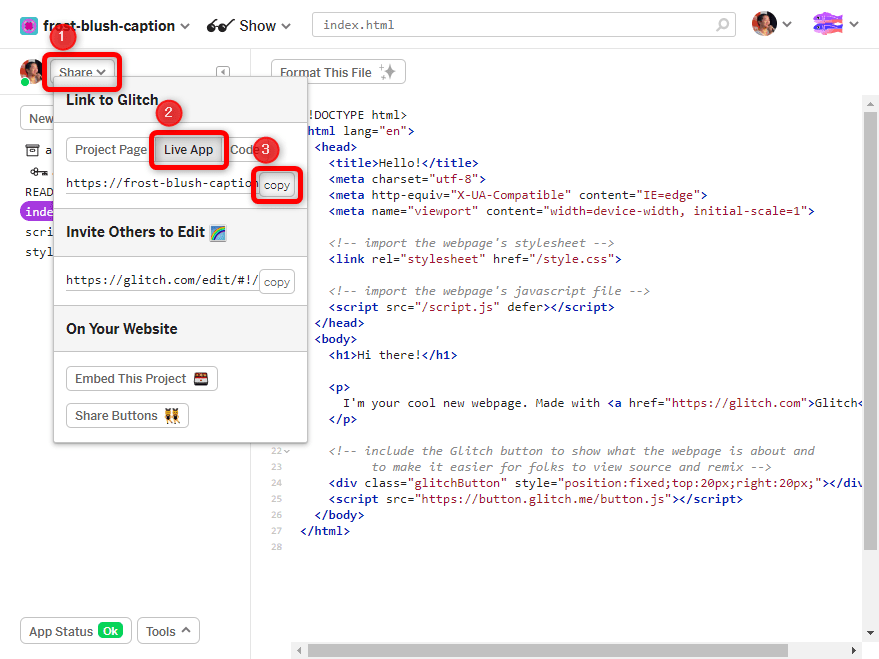
今入力している HTML を確認することもできます。「Share => Live App => copy」でURLをコピーしましょう。

ブラウザの新しいタブを開いて、コピーしたURLを開けば見ることができます。 流石にリアルタイムでの表示にまでは対応していないですが、リロードすることで編集結果が判るので問題ないでしょう。
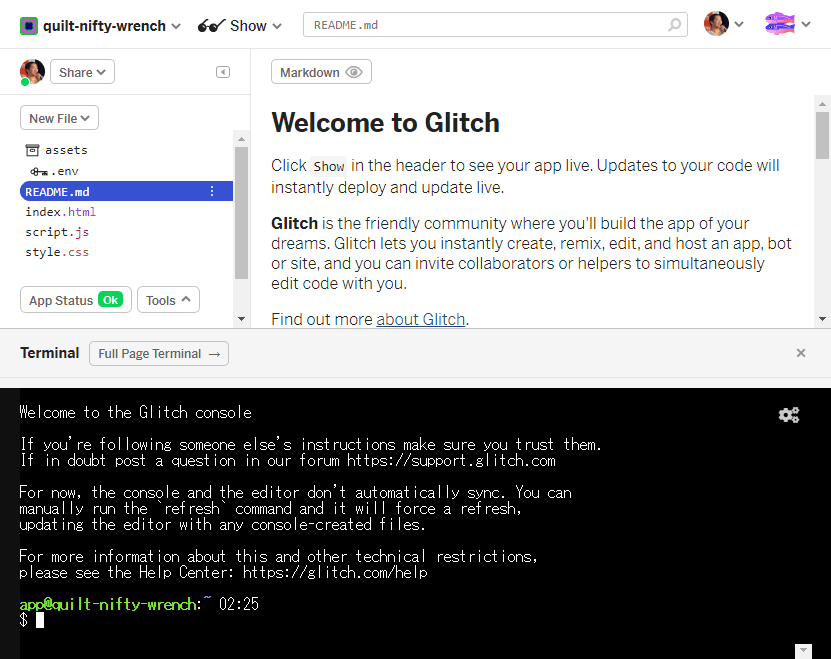
Git の利用
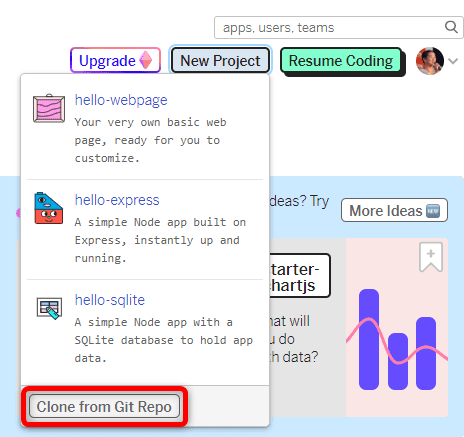
Glitch でプロジェクトを作成するとき、Git からプロジェクトを読み込むこともできます。私は普段 Bitbucket を利用していますが、こちらからの取り込みも問題ありませんでした。

また Terminal まで利用できるので、コマンドで Git を操作することもできます。さらには Node.js も利用できるので、上級者も満足できますね。無料で Terminal まで扱えるのはすごいですね。

スマホからの利用
Glitch はブラウザから利用できるので、スマホのブラウザからアクセスしてみます。

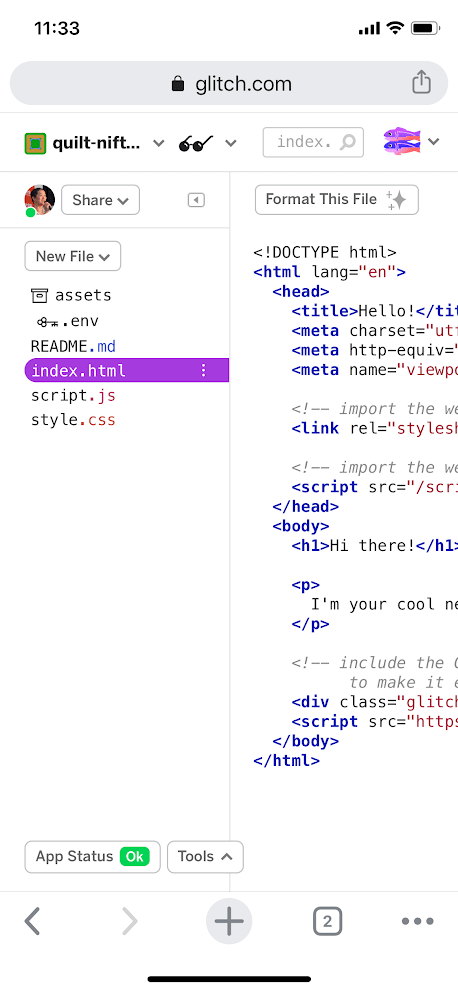
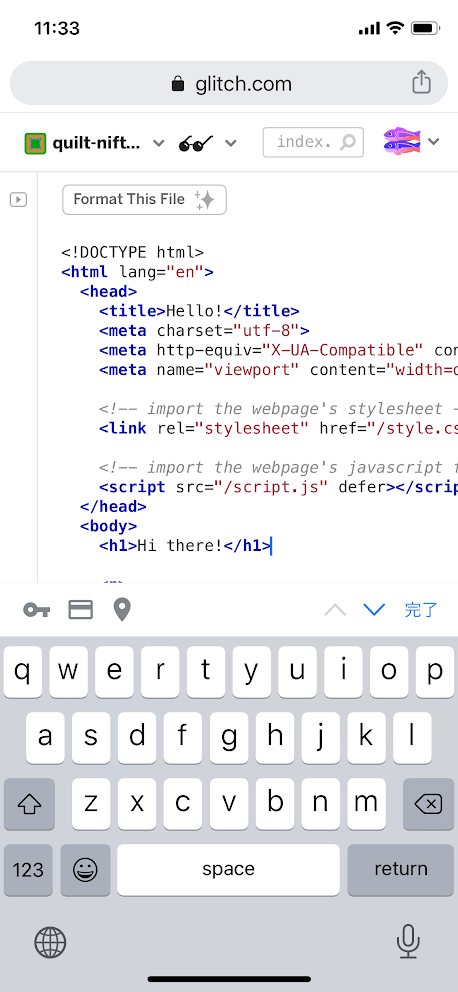
プロジェクトにアクセスすると、画面の左半分がファイル構成を表示しており、右半分にソースコードが表示されています。この状態だとソースコードがあまり見えないですが心配しないでください。三角ボタン「◀」を押しソースコードをクリックすると次のように表示されます。

これであれば何とか編集できますね。当然スマホなのでソースコードの入力は遅くなりますが、これをメインとして開発するわけではないので、私にはこれで十分です。
問題発生!!
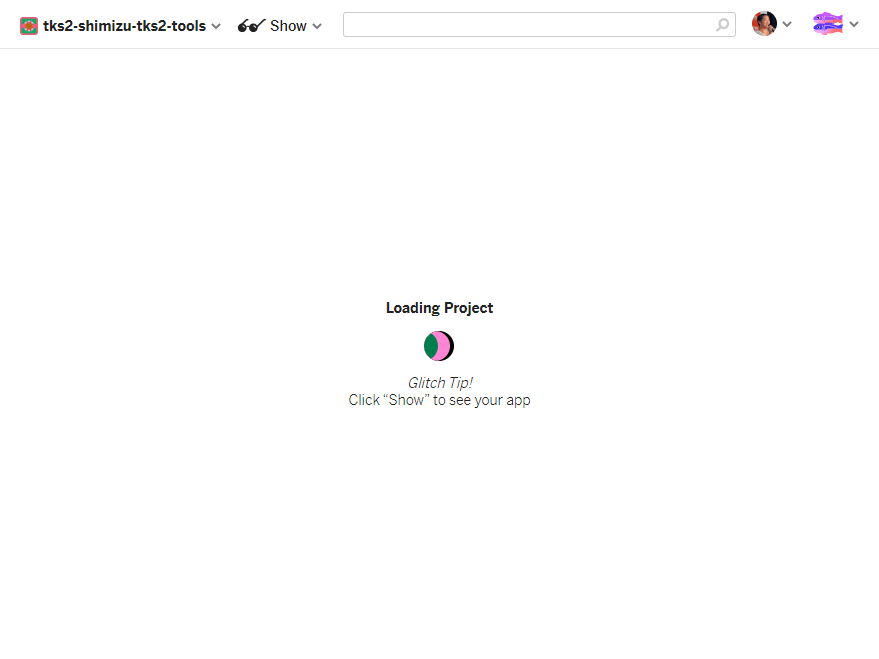
Glitch はとても良さそうですので、私が本来編集したかったプロジェクトを Glitch に Bitbucket から取り込んでみました。すると、次の画面で止まってしまいました。

しばらく待つと、ファイル一覧は表示されるようになるのですが、ファイル選択ができない状態になります。さらに待つと、ようやく編集できる状態になりました。この間、約5分。。。
私のプロジェクトの構成は HTML, CSS, JavaScript ファイルのみではありますが、デザイン上複数のフレームワークを利用しています。どうもプロジェクトを開くたびにそのファイルを全て読み込んでいるようで、読み込みが終わるまでは編集できない状態になってしまいます。
フレームワークを整理すればいいのですが、必要な時に必要なファイルを読み込むブラウザのメリットを潰してしまっては元も子もないとも考えています。
残念ではありますが、この状態では Glitch は使えないですね。別のプロジェクトを作って、遊び用に利用したいと思います。
まとめ
Glitch はブラウザ上に開発環境を持てる便利なサービスです。初学者が JavaScript などを学習するにはベストなサービスと言えるでしょう。またTerminal も利用できるので上級者でも満足いくことでしょう。ただし、プロジェクトサイズが大きくなると読み込みに時間が掛かり、編集できるまでに時間を要してしまいます。

