Cloudflare R2 を利用した静的サイトの構築

Cloudflare R2
Cloudflare はインフラの根幹部分のサービスを提供する米国の企業です。インフラ屋さんだと知らない人はいないというくらい超有名ですね。今日紹介するのは、その Cloudflare が提供する Cloudflare R2 と呼ばれるサービスです。
オブジェクトストレージサービスとしては Amazon Web Services (AWS) の Amazon S3 が有名ですが、Cloudflare R2 はその Amazon S3 と互換性のあるサービスとなります。
なお私は Cloudflare に信頼をおいていること、また維持費が格安であることから、 Amazon CloudFront + S3 で公開していたサービスを、全て Cloudflare R2 に移行しました。
とはいえ、2022年8月現在 Cloudflare R2 はオープンベータです。今後変更がある可能性があるのでご承知おきください。
Cloudflare R2 の料金
最大のメリットは、データ転送料金が無料だという点です。 Amazon S3 だとどれくらいのアクセスがあるか見当がつかず、データ転送料金の計算ができないということがしばしばあります。そのため AWS を提案しても、却下されてしまうことも。。。しかし、 Cloudflare R2 だとそのデータ転送料金が無料ですので、頭を悩ます必要がありません。
Cloudflare R2 に必要な料金は、
- 月間のストレージ利用料は1GB当たり $0.015
- クラスAの100万回の操作当たり $4.50
- クラスBの100万回の操作当たり $0.36
となります。静的サイトとしてのオブジェクトを配置する場合、クラスAの操作はほぼ無視できます。あとはクラスBの操作となりますが 100万回で $0.36 ですので、こちらもほぼ無視してもいいでしょう。そのため実質ストレージ利用料のみで計算するといいでしょう。なおストレージ利用料だけ見ても、 Amazon S3 は 1GB当たり $0.025 ですので、 Cloudflare R2 が格安であることは明白です。
さらには詳細については割愛しますが無料枠がありますので、ランディングページなど軽量なものであれば多くの方が無料で利用できるのではないかと思います。
静的サイト構築
それでは Cloudflare R2 を利用して静的サイトを構築するにはどのようにすればいいのでしょうか。 Amazon S3 であれば、 Amazon S3 だけの設定でオブジェクトを公開することができました。しかし、Cloudflare R2 にはそのような設定がありません。
そのため、 Workers を利用してファイルを外部から読み込みます。また Workers を利用するために、 Web サイトを追加しておきドメインを登録しておきましょう。
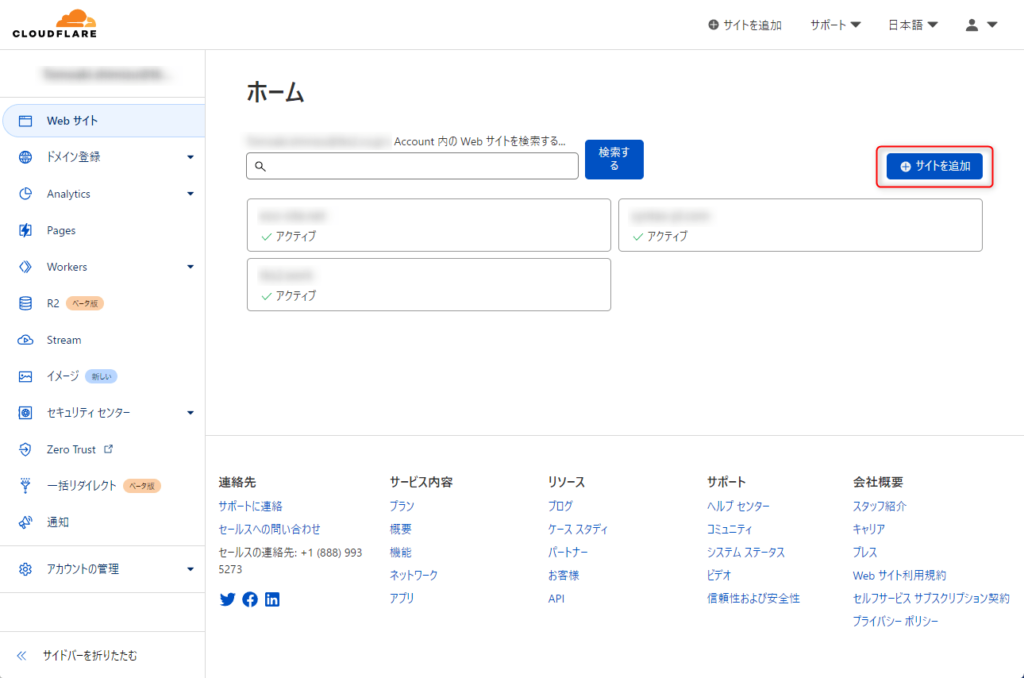
Web サイト追加
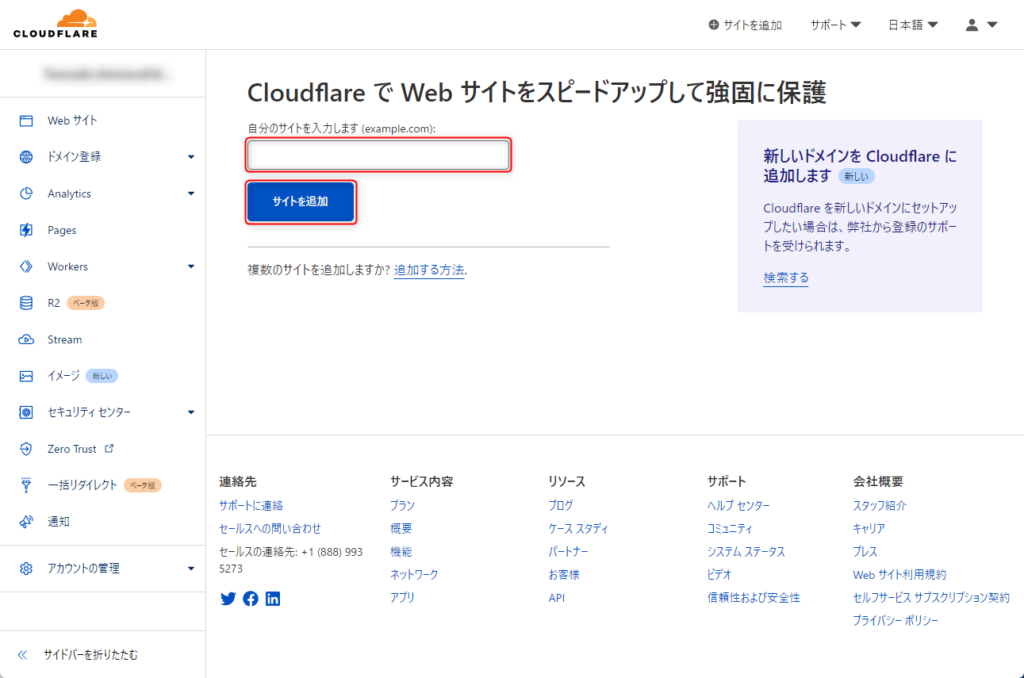
「サイトを追加」ボタンより Cloudflare にサイトを追加します。

ドメインを入力して「サイトを追加」ボタンをクリックします。

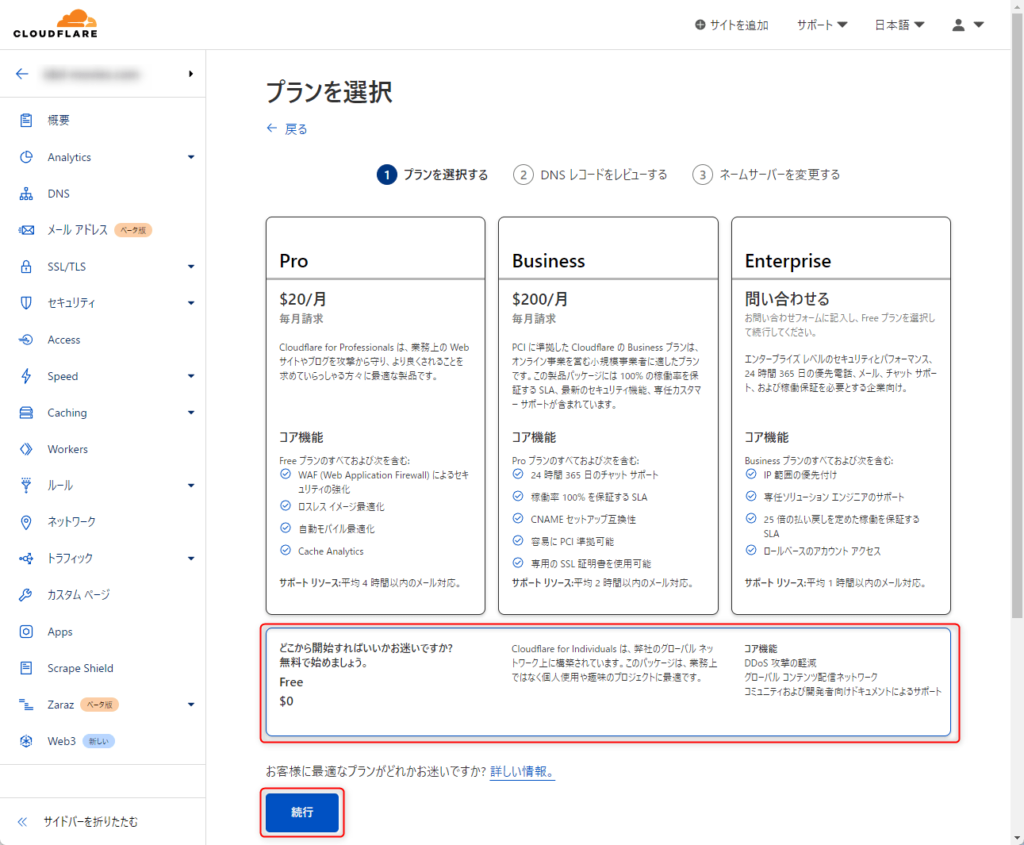
プラン選択画面では、下部にある「Free $0」を選択して「続行」ボタンをクリックします。

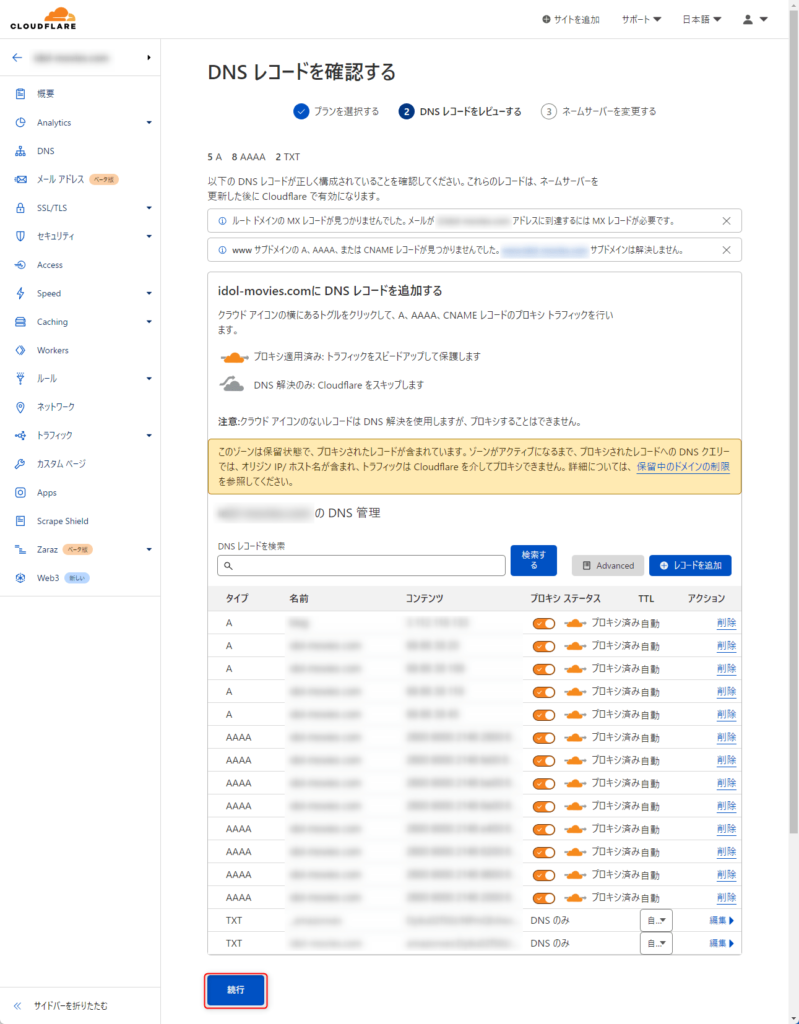
すると自動でDNSレコードを検出してくれます。内容を確認して問題ないようであれば「続行」ボタンをクリックします。

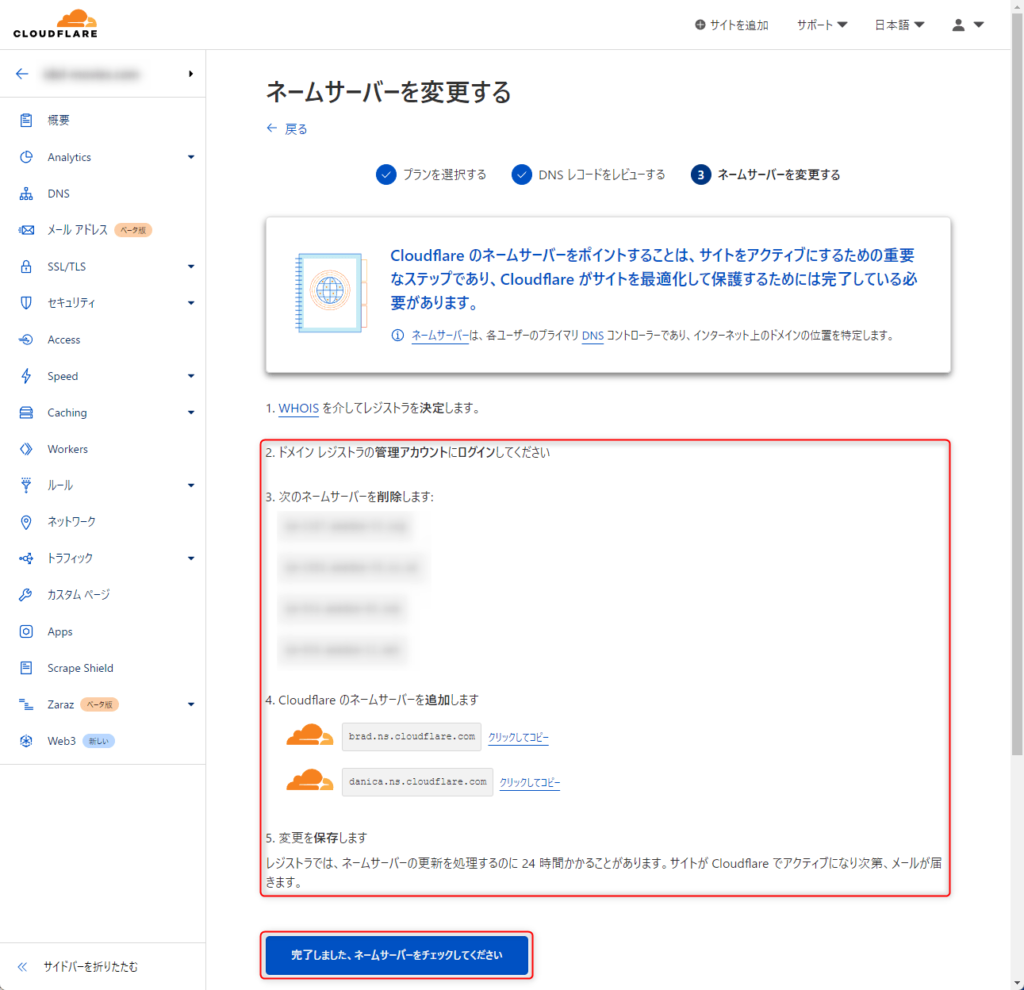
あとは画面の指示に従って、ドメインを登録しているドメイン会社のサイトからネームサーバの変更を行います。設定が完了したら「完了しました、ネームサーバーをチェックしてください」ボタンをクリックします。正常に反映されるまで時間がかかることがありますので、ここまでの作業は事前に行っておく方がいいでしょう。

Cloudflare R2 にバケットを作成
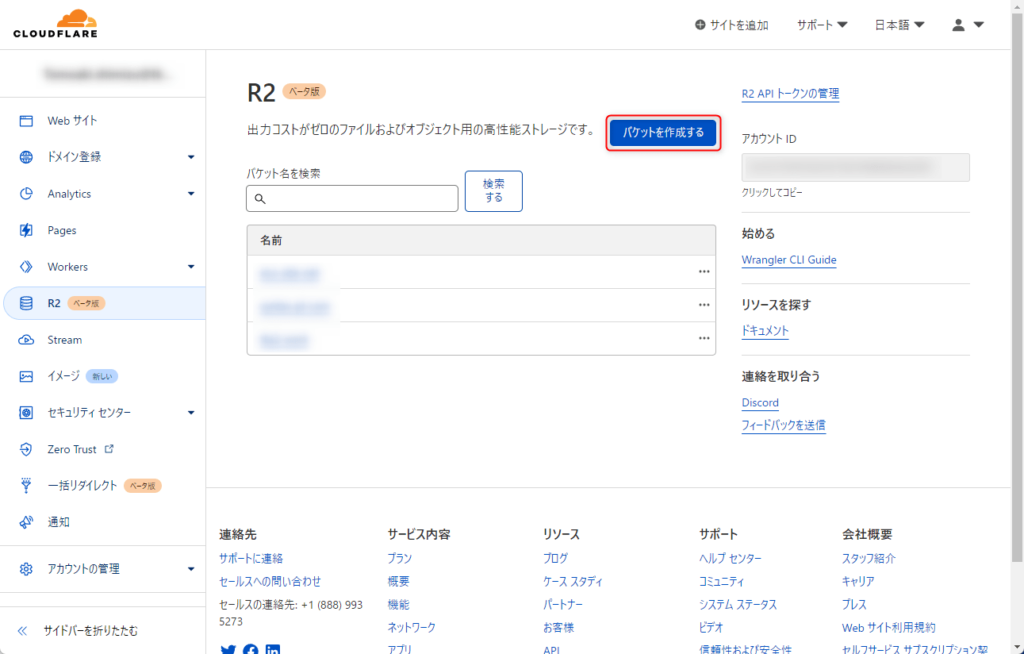
次に静的ファイルを配置するバケットを作成します。「バケットを作成する」ボタンをクリックします。

バケット名を決めます。どんな名前でも大丈夫ですが、静的ファイルを配置する場合「. (ピリオド)」を「_ (アンダースコア)」に変換した名前にするなどした名前にすると判りやすいでしょう。決定したら「バケットを作成する」ボタンをクリックします。

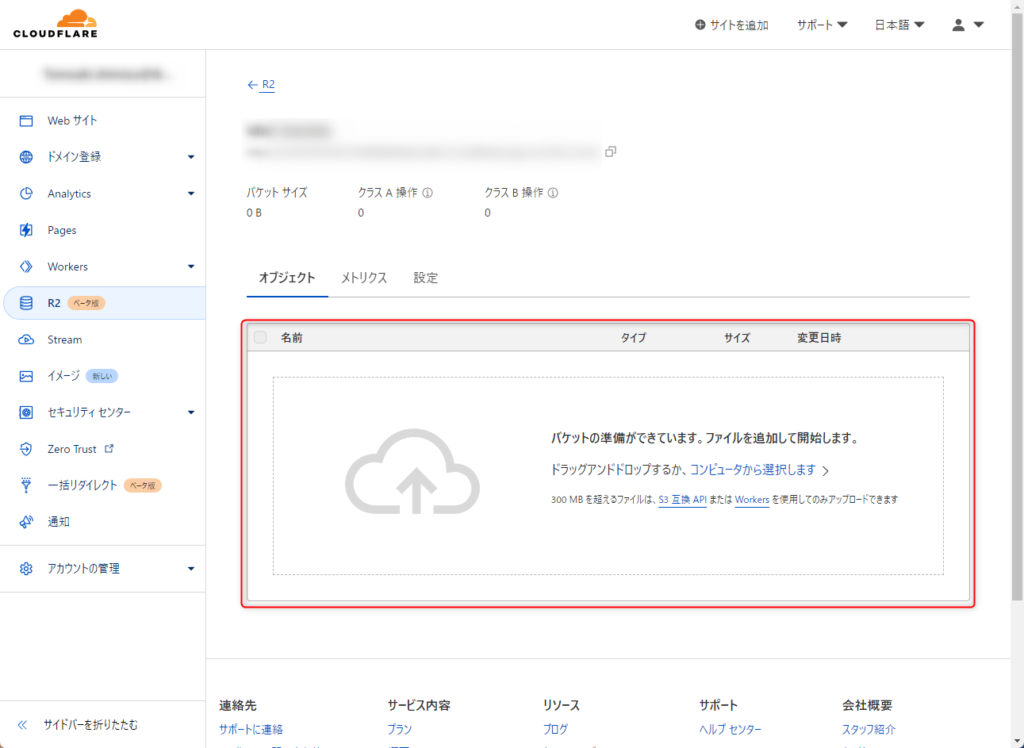
作成が完了したら画面からオブジェクトをアップロードできるようになります。必要に応じてアップロードしてください。また Amazon S3互換であるため、Cyberduck などを利用してアップロードすることも可能です。

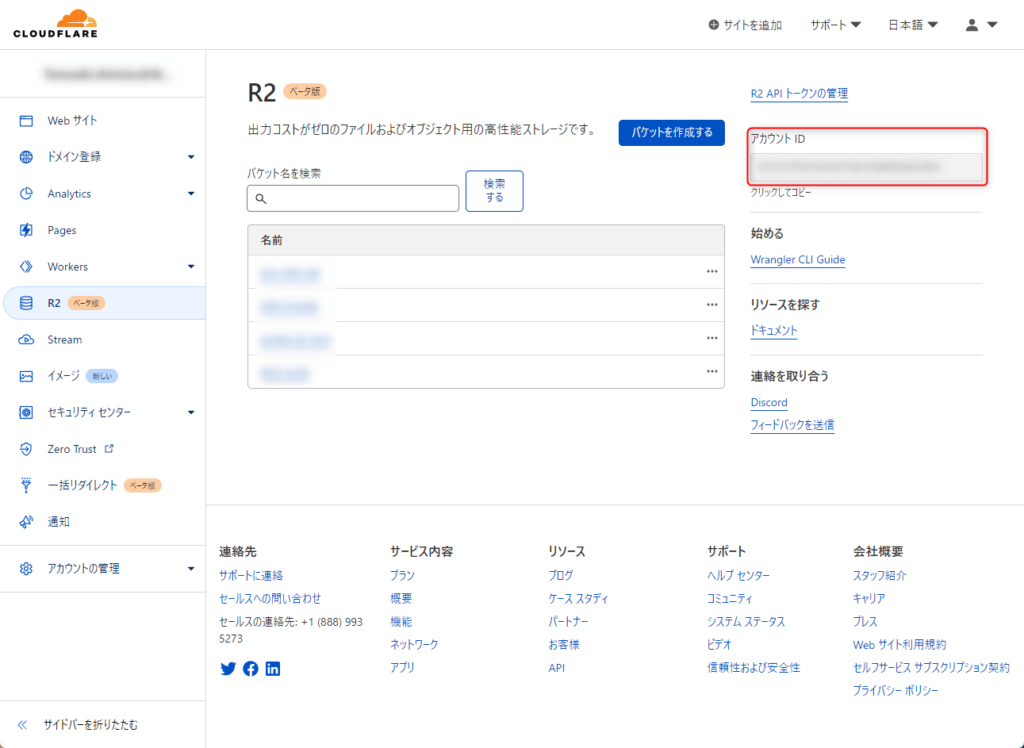
この後 Workers で必要になるため、 R2 の画面からアカウント ID をメモっておいてください。

API トークン作成
次に Workers で利用する API トークンを作成します。画面操作で移動することもできますが、面倒なので下記リンクから API トークン画面へ遷移します。
https://dash.cloudflare.com/profile/api-tokens
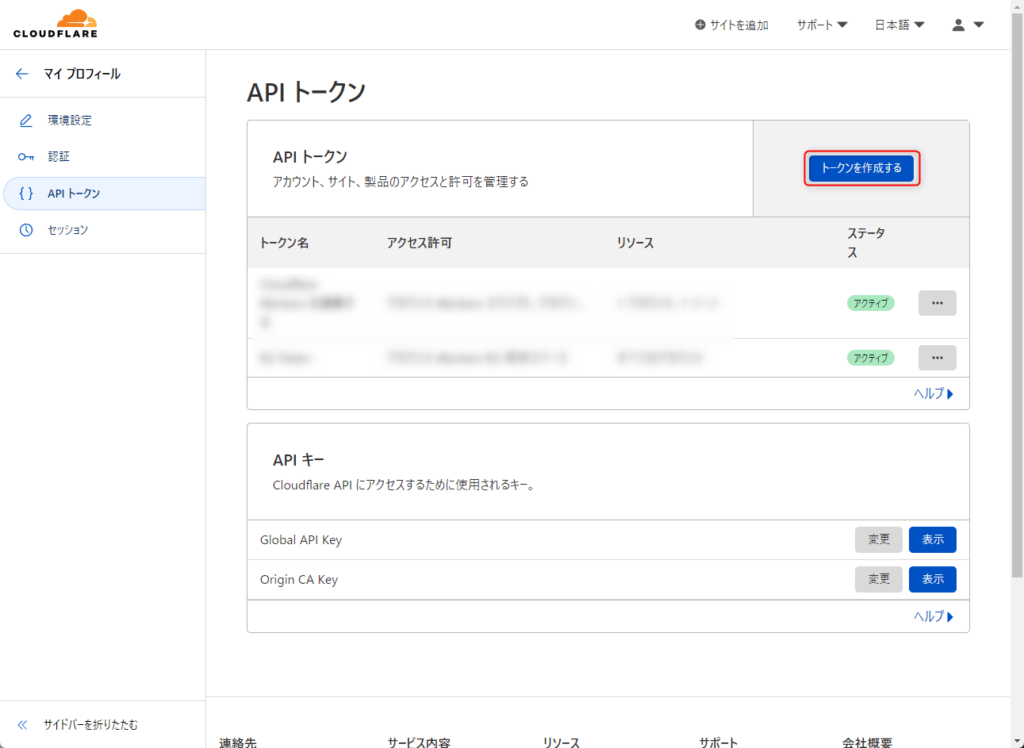
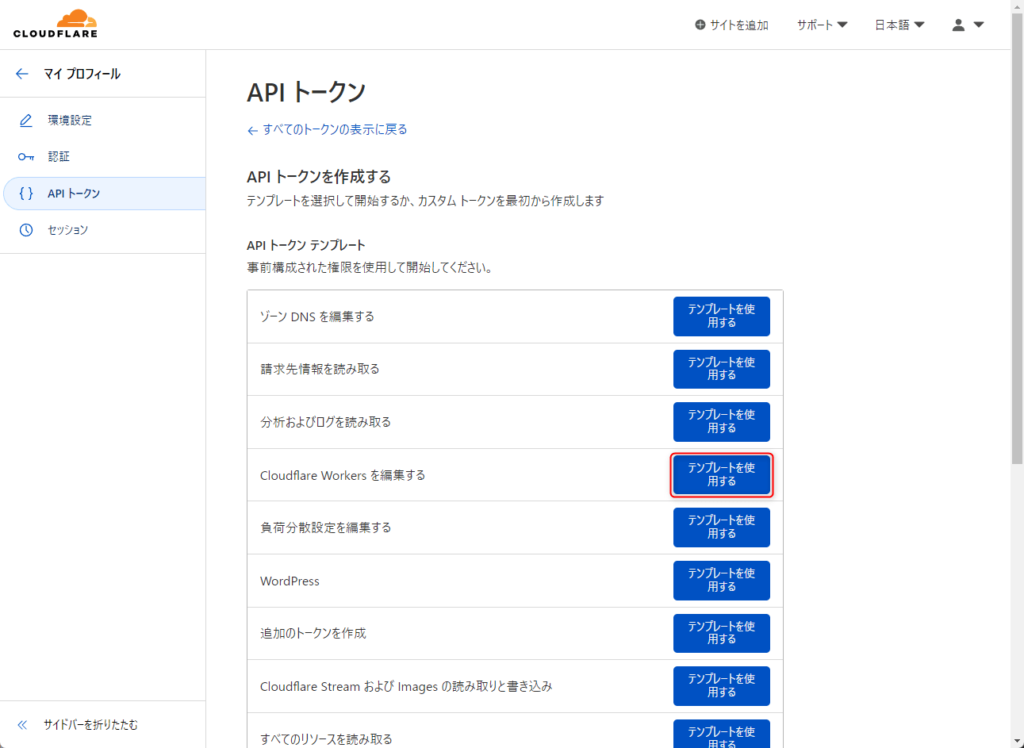
画面右上にある「トークンを作成する」ボタンをクリックします。

テンプレートが用意されているので、 Cloudflare Workers を編集するの「テンプレートを使用する」を選択します。

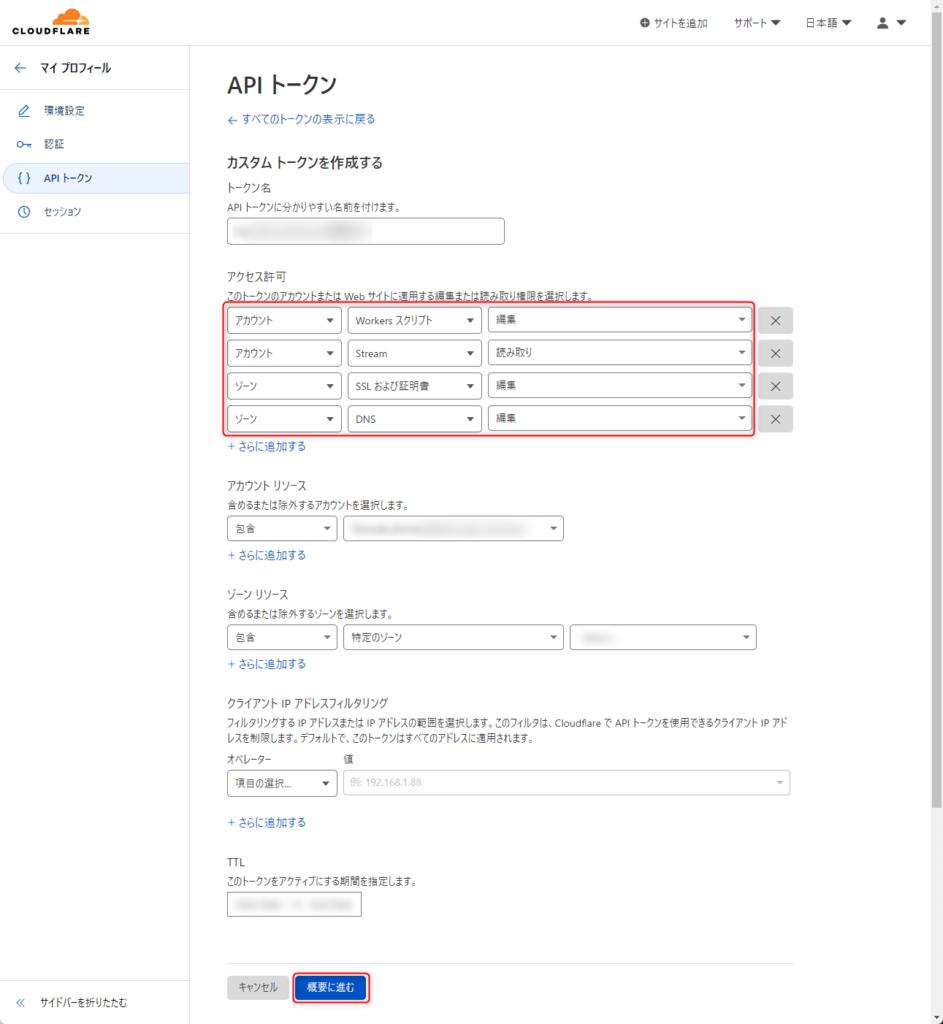
重要なのは「アクセス許可」です。画面に表示されている内容と同じ設定にしてください。あとは「アカウントリソース」「ゾーンリソース」など適切に入力し、「概要に進む」ボタンをクリックします。

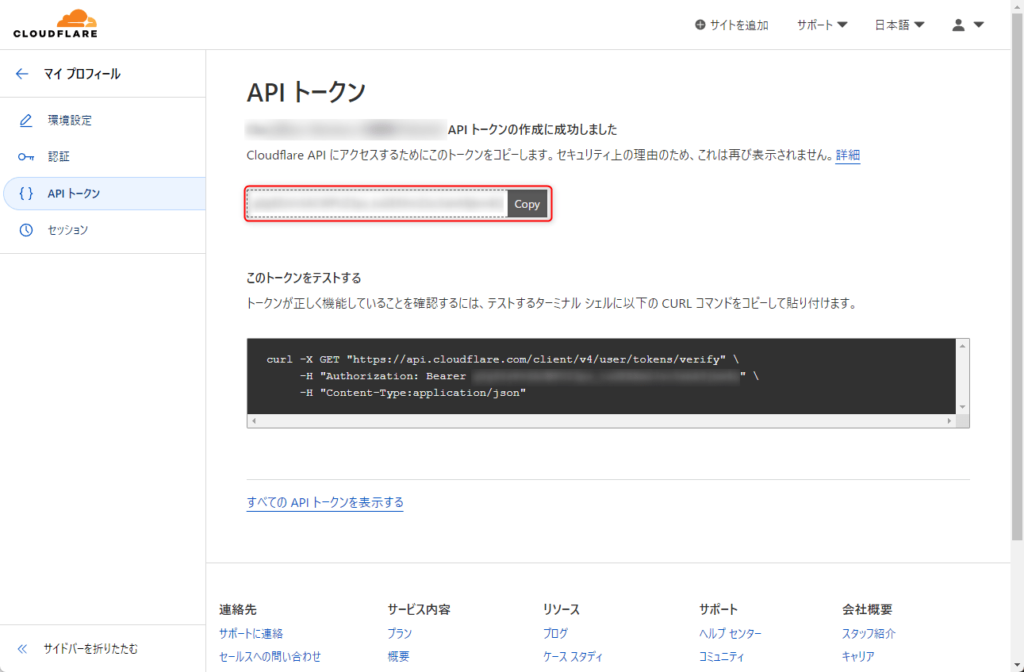
確認画面が表示されるので、内容を確認し次の画面へ進みます。すると API トークンが表示されるのでメモっておきます。ここでしか表示されないので注意してください。もし間違ってメモを忘れたら、再度 API トークンを作り直してください。

Workers を作成
Workers の作成は CLI ツールである denoflare を利用します。
Windows の場合ですと Powershell を開き、 deno と denoflare の順にインストールします。
> iwr https://deno.land/x/install/install.ps1 -useb | iex > deno install --unstable --allow-read --allow-net --allow-env --allow-run --name denoflare --force https://raw.githubusercontent.com/skymethod/denoflare/v0.5.6/cli/cli.ts
それでは Workers を作成します。 Workers のテンプレートは公式で用意されているので、それを利用します。必要な情報は「Worker名(任意の名称)」「ドメイン名」「R2 バケット名」「アカウント ID」「API トークン」です。下記コマンドの「<●●●>」をそれぞれ置き換えてください。
> denoflare push https://raw.githubusercontent.com/skymethod/denoflare/v0.5.6/examples/r2-public-read-worker/worker.ts --name <Worker名> --r2-bucket-binding bucket:<R2 バケット名> --text-binding flags:listDirectories --text-binding allowCorsOrigins:* --custom-domain <ドメイン名> --account-id <アカウント ID> --api-token <API トークン>
これで準備が整いました。サイトを表示してみましょう。このとき「index.html」などファイル名まで入力してください。ネームサーバの設定さえ反映されていたら正常に表示されることでしょう。
ただし、「index.html」ファイルを指定しない場合、ファイルリストが表示されます。 Workers の設定を変更すればファイルリストではなく「index.html」を表示することができます。(私もその設定は行っており正常に動作していますが、そのソースコードが正しいと判断できないため、ここでは控えさせていただきます)
まとめ
Amazon S3 に代わる Cloudflare R2 にて静的 Web サイトを公開する方法を紹介しました。データ転送料金が無料であり、ストレージ利用料も 60% の価格なので利用するしかないでしょう。
また Cloudflare R2 は Amazon S3 互換であるため、アップロードするためのツールなど Amazon S3 と変わらず利用できます。
ただ静的Webサイトを構築する方法は CLI を利用する必要があります。もう少し簡単になれば、利用者も増えそうですね。