JetBrains 製 IDE で JS, CSS, HTML ファイルを Minify する方法 まとめ
Minify の必要性
近年 Amazon Web Services (AWS), Google Cloud Platform (GCP), Microsoft Azure などクラウドプラットフォームを利用するサービスが増えています。利用料金の面において、レンタルサーバと大きく異なるのがデータ転送料金です。
このデータ転送料金は、主にクライアントとサーバ間におけるデータ転送量が大きいです。データ転送量というと大きなファイルサイズに目が行きがちですが、小さなファイルであってもアクセスが多ければ結果的に大きくなってしまいます。もっと具体的にいうと、HTML, JavaScript, CSS などのファイルも同様です。
そのため、これらのファイルはファイルサイズを小さくするため Minify されることが多いです。ソースコードに寄りますが、 Minify することにより JavaScript や CSS ファイルは約 1/5 になります。 HTML ファイルでも約 1/2 になります。これらはリリース時に行ってもいいですが、開発中から適用しておいた方が忘れることがないので良いでしょう。
今回は私が愛用している JetBrains 製 IDE (統合開発環境) での適用方法を紹介します。以下の記事は WebStorm で紹介していますが、 PhpStorm, PyCharm などでも同様に設定することができます。

パッケージインストール
パッケージのインストールには npm を利用します。 Node.js をインストールし npm を実行できるようにしておいてください。
インストールするパッケージは
- uglify-js … UglifyJS ( JavaScript の Minify )
- csso-cli … CSS Optimizer ( CSS の Minify )
- html-minifier … HTML Minifier ( HTML の Minify )
の3つです。
次のコマンドを実行することで同時にインストールすることができます。
npm install -g uglify-js csso-cli html-minifier
File Watcher プラグイン追加
次に WebStorm の設定を行います。
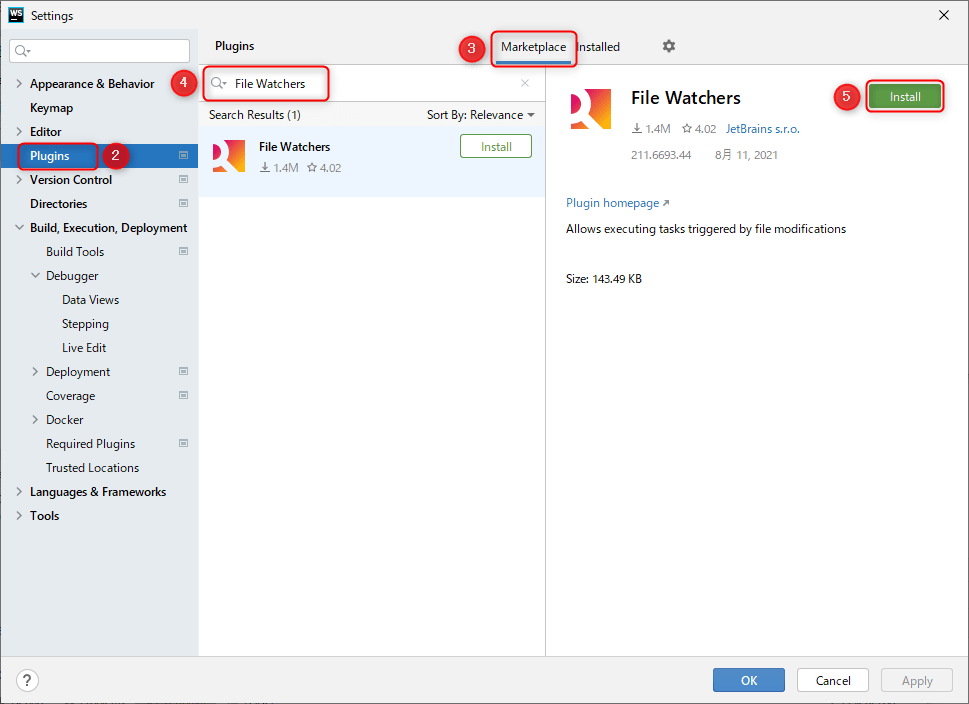
- File > Settings... を選択
- Plugins を選択
- Marketplace を選択
- File Watchers を検索
- Install をクリック

これで File Watcher が追加されました。
ファイル監視の設定
次に監視するファイルの設定を行います。
まずは JavaScript ファイルの設定を行いましょう。
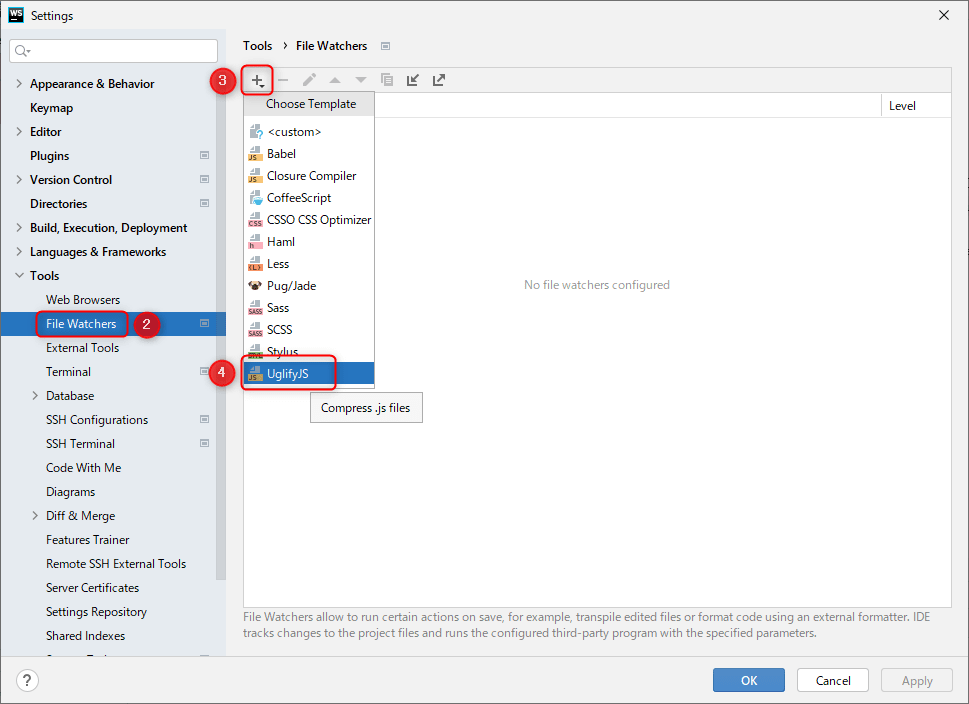
- File > Settings... を選択
- Tools > File Watchers を選択
- 「+」ボタンをクリック
- UglifyJS を選択

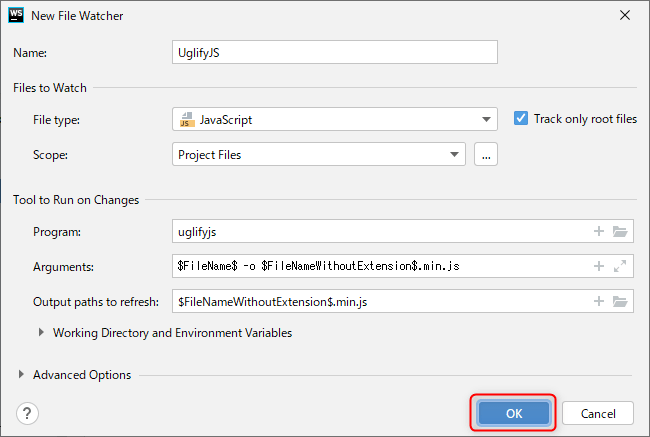
ファイル監視のための画面が表示されますが、既に UglifyJS 用の設定が入力済みなので、そのまま OK ボタンをクリックしましょう。

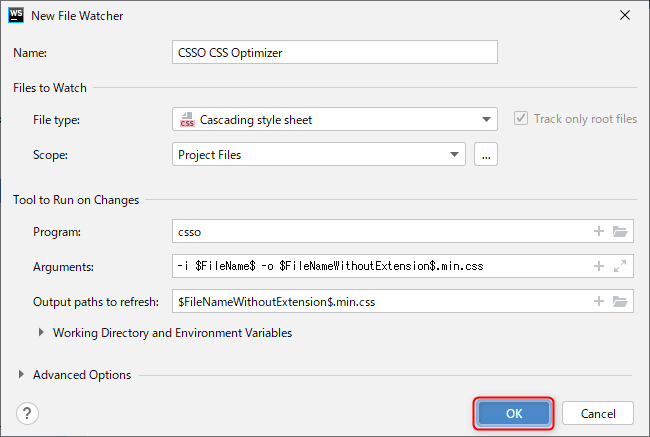
続けて CSS ファイルの設定を行います。
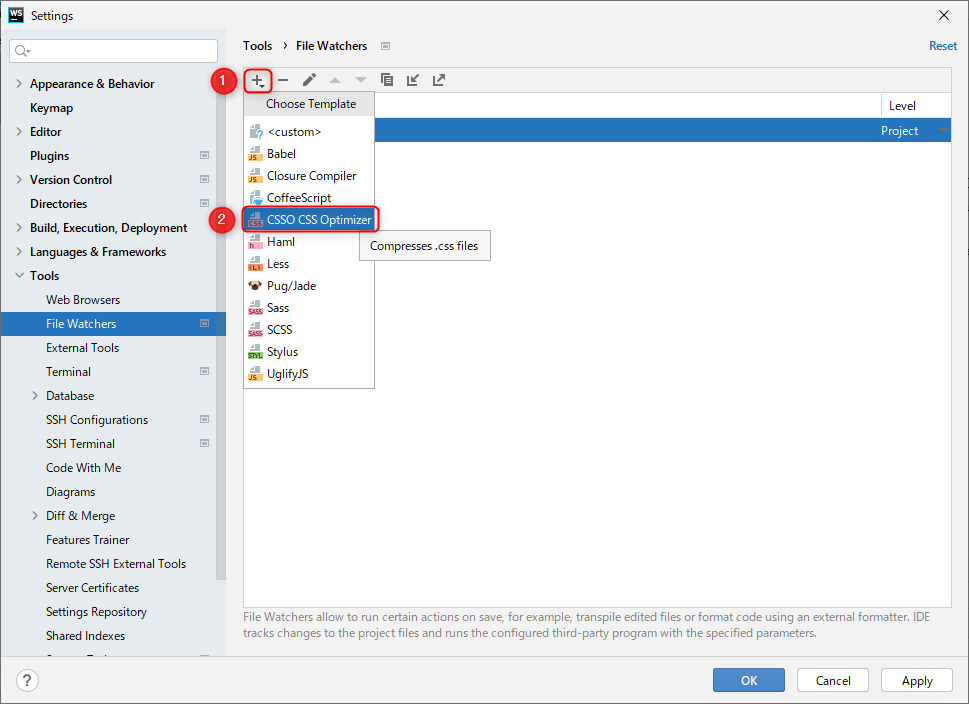
- 「+」ボタンをクリック
- CSSO CSS Optimizer を選択

こちらも既に CSS Optimizer 用の設定が入力済みなので、そのまま OK ボタンをクリックしましょう。

最後に HTML ファイルの設定を行います。
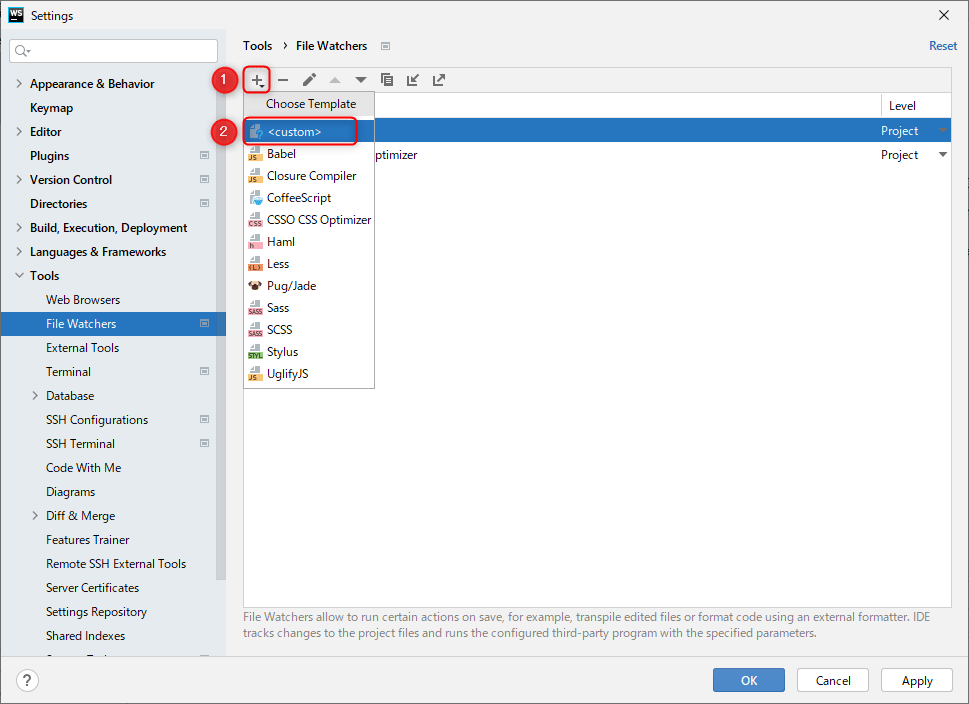
- 「+」ボタンをクリック
- <custom> を選択

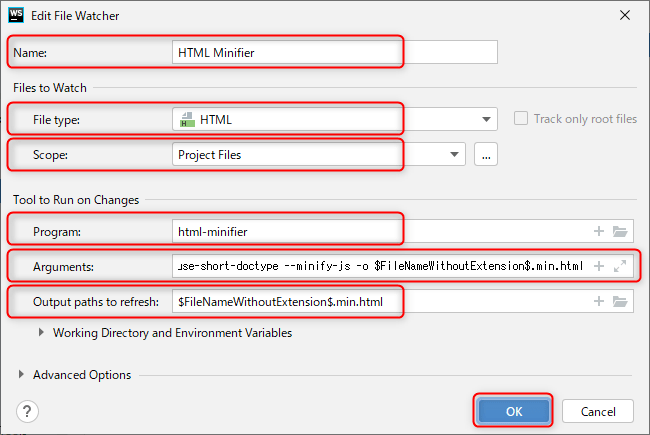
HTML Minifier にはテンプレートがないので次のように入力します。
- Name … HTML Minifier (任意)
- File type … HTML
- Scope … Program Files
- Program … html-minifier
- Arguments … $FileName$ --collapse-whitespace --remove-comments --remove-optional-tags --remove-redundant-attributes --remove-script-type-attributes --remove-tag-whitespace --use-short-doctype --minify-css true --minify-js true -o $FileNameWithoutExtension$.min.html
(*) Macで動かないオプションがあったため公式で提供されているオプション群に変更しました (html-minifier v4.0.0, 2021/8/30) - Output paths to refresh … $FileNameWithoutExtension$.min.html

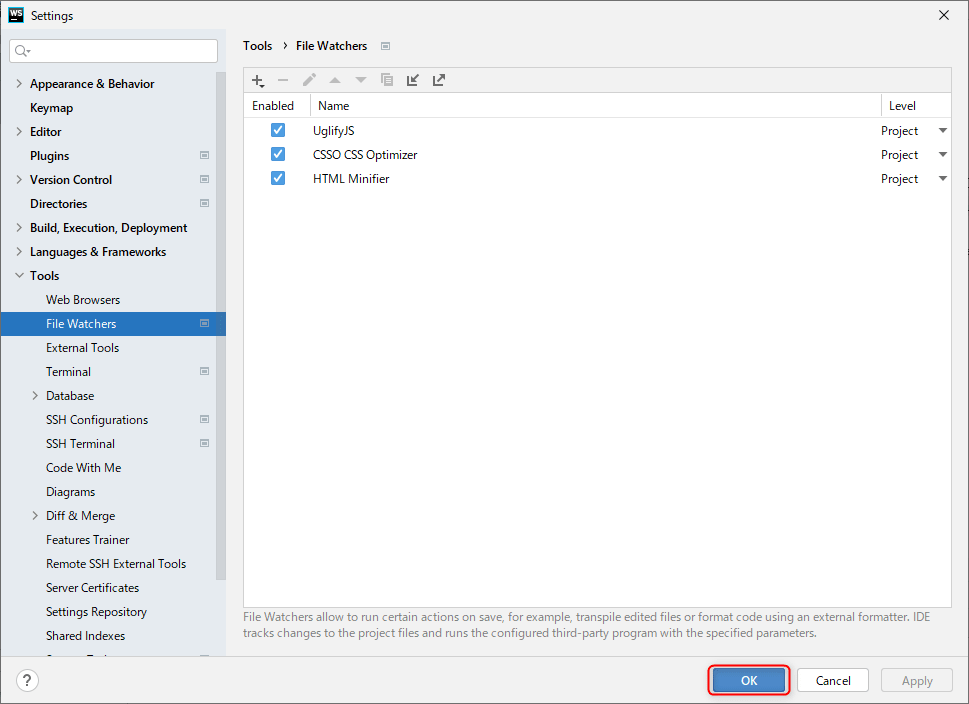
入力が終わったら OK ボタンを押しましょう。そして Settings 画面も閉じます。

確認
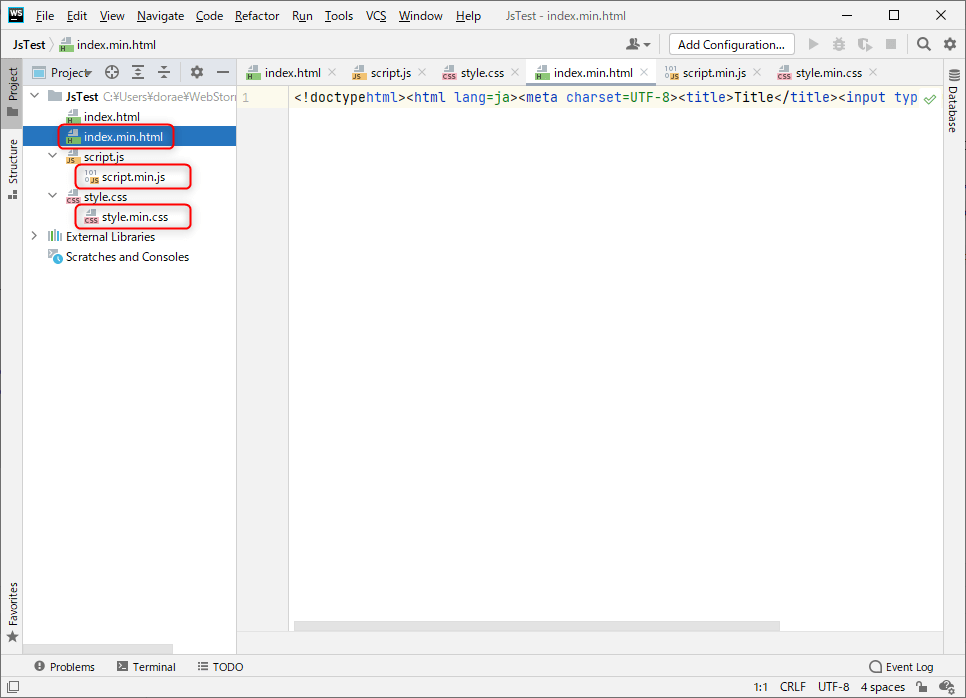
今回入力したファイル監視のトリガーは、ファイルが保存されたタイミングになります。そのため設定直後は Minify されません。それぞれのファイルの末尾に改行を入れるなどした後、ファイルを保存しましょう。するとそれぞれのファイルが Minify されます。

まとめ
JetBrains 製 IDE は開発者に必要な機能が詰まっている優秀なツールです。各ファイルの Minify も今回紹介したように手軽に実行することができます。 HTML ファイルの Minify については、 .min.html の拡張子を嫌う方もいると思いますが、その場合は元ファイルとして別の拡張子を設定し .html に出力するなどの方法もあるでしょう。
参考
WebStorm - JavaScript の最小化
https://pleiades.io/help/webstorm/minifying-javascript.html
WebStorm - CSS の最小化
https://pleiades.io/help/webstorm/compressing-css.html
stack overflow - phpStorm минимизация HTML
https://ru.stackoverflow.com/questions/839385/phpstorm-%D0%BC%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F-html
