JetBrains 製 IDE でライブ編集するための補足情報
ライブ編集 ( Live Editing )
ライブ編集は Web サイトや Web システムを構築する上で非常に便利な機能です。 JetBrains 製 IDE においてもライブ編集は備わっており HTML, CSS, JavaScript ファイルの変更を即座にブラウザに反映してくれます。また JavaScript のソースコードにブレークポイントを有効にしていると JavaScript 実行中に処理が止まってくれ変数などを確認することもできます。しかもデフォルトで有効になっているので活用しない手はないでしょう。しかし使い方を間違っていて上手く利用できない方もいるようです(私の知り合いが正にそうでした…)。

JetBrains 製 IDE でのライブ編集の方法は、公式にも書かれているのでこちらを確認することで間違いないでしょう。
WebStorm - HTML、CSS、JavaScript でのライブ編集
https://pleiades.io/help/webstorm/live-editing.html
そのため、今回は補足情報などを紹介します。
本記事では WebStorm で紹介しますが、 PhpStorm や PyCharm など他の IDE でも同様に利用することが可能です。
ライブ編集を利用できる条件
3つの条件
JetBrains 製 IDE でライブ編集を利用するには条件があります。
- Google Chrome のブラウザがインストールされていること
- Live Edit プラグインが導入されていること
- Live Edit が有効になっていること
ライブ編集するためには Google Chrome が必須になります。現在のところ、 Google Chrome 以外ではライブ編集することができません。過去に Firefox にも対応するような話もありましたがその計画は 2018 年に凍結してしまったようです。もし「 Firefox でライブ編集したいなら Browsersync のようなツールを使ってね」とのことです。
YouTrack - LiveEdit: Firefox support
https://youtrack.jetbrains.com/issue/WEB-1805
といっても、 Chrome のシェアが高いので今のところ大きな問題になることはないと思います。
JetBrains 製 IDE をデフォルトでインストールしたのであれば、 Live Edit のプラグインは最初からインストールされ有効になっているでしょう。
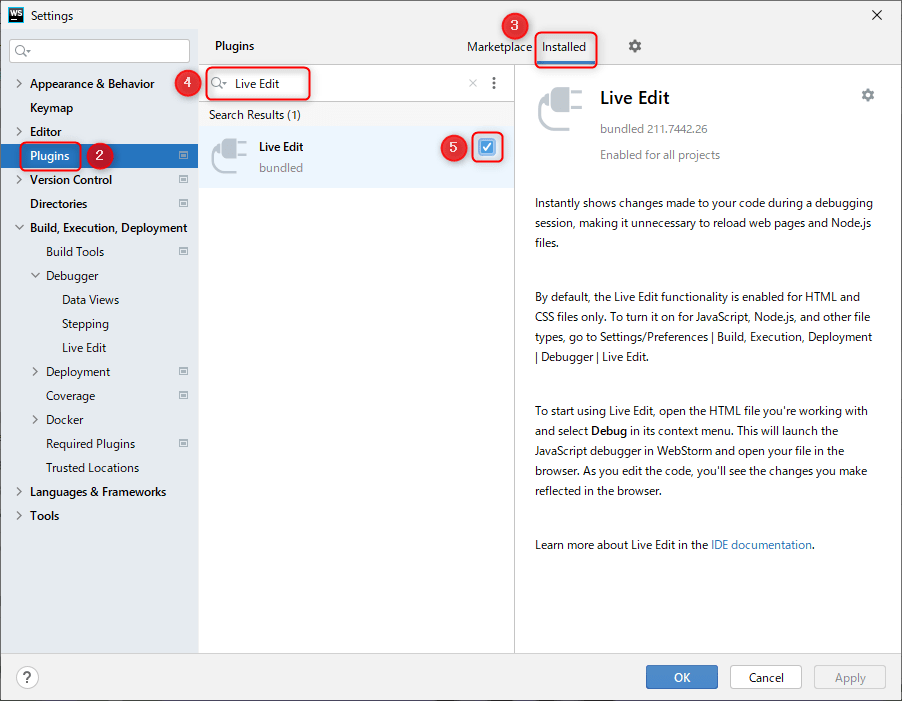
Live Edit プラグインの確認方法

- メニューより File > Settings を開く
- 左の一覧より Plugins を選択
- Installed を選択
- Live Edit で検索
- チェックが入っていることを確認
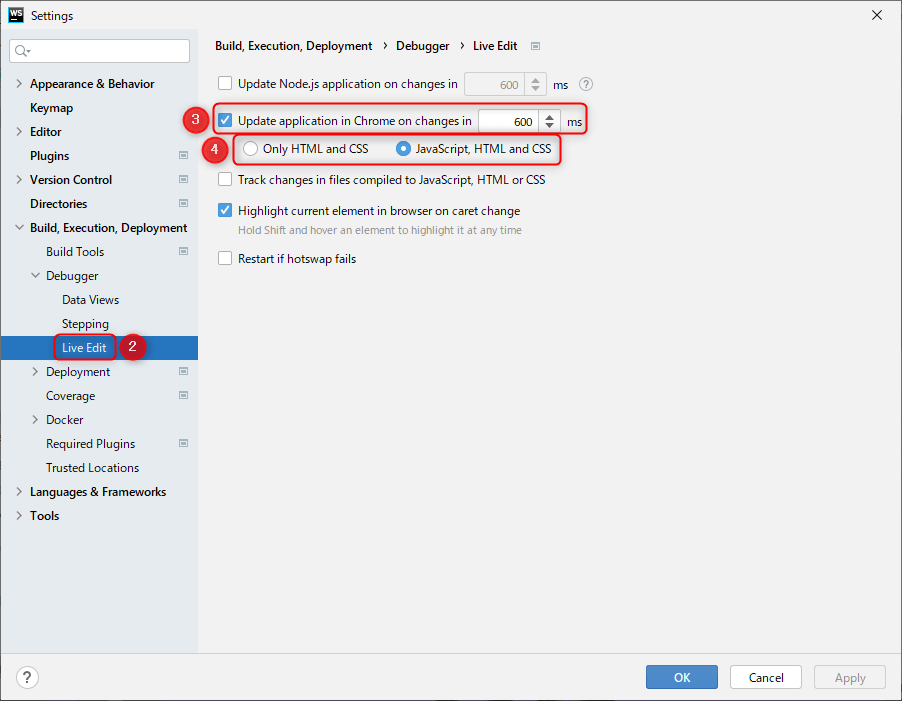
Live Edit が有効になっていることの確認方法

- メニューより File > Settings を開く
- 左の一覧より Build, Execution, Deployment > Live Edit を選択
- Update application in Chrome にチェックが入っていることを確認
- JavaScript も対象にする場合は、 JavaScript, HTML, or CSS にチェックが入っていることを確認
よくある間違い
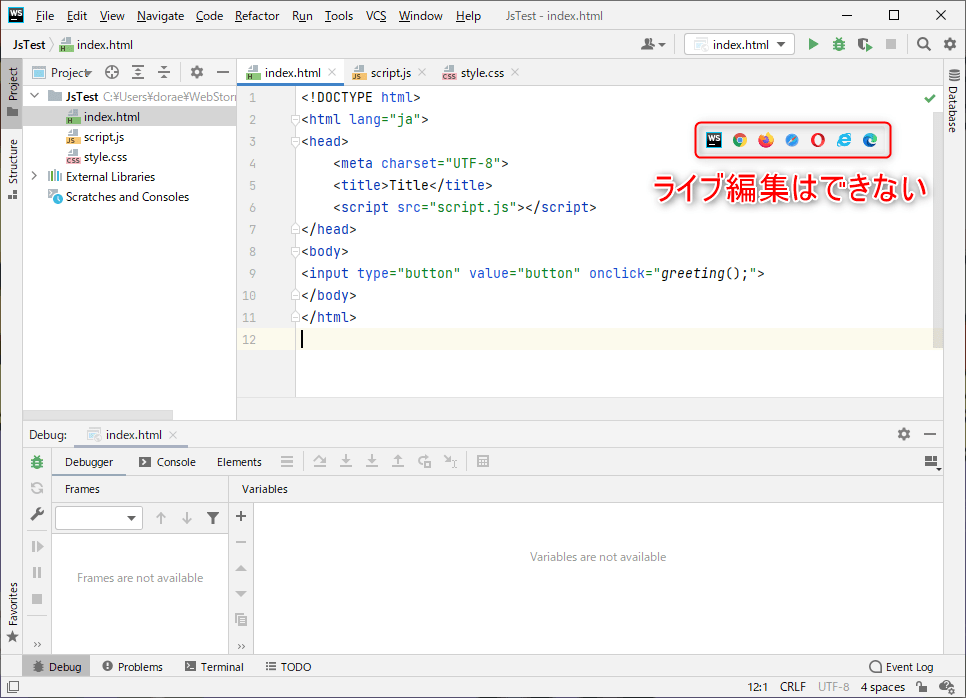
プレビュー機能
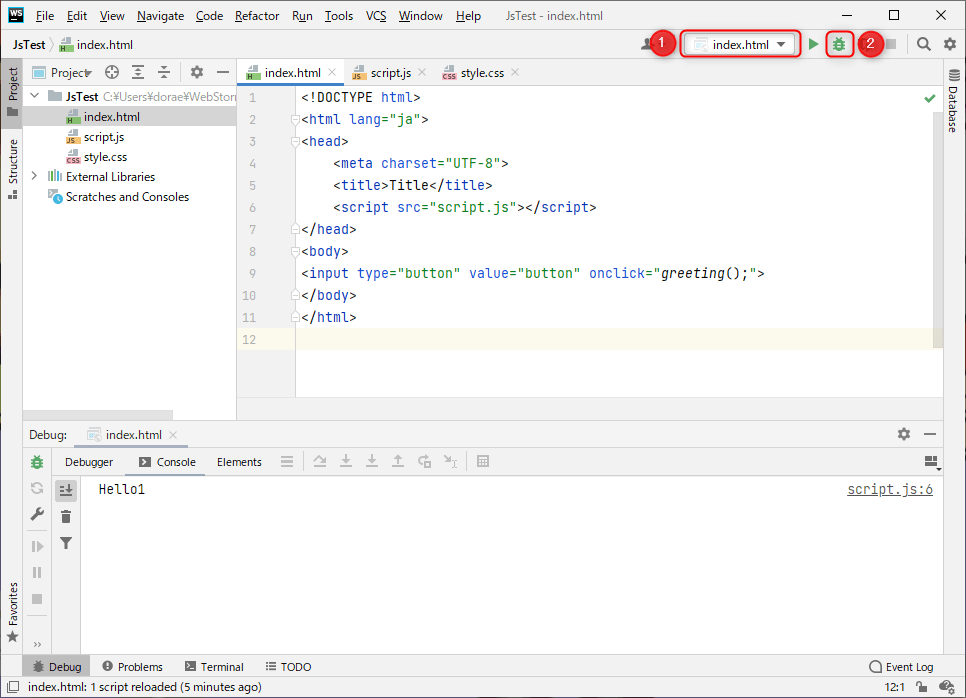
JetBrains 製 IDE において HTMLファイルを表示すると、そのソースコードの右上にブラウザのマークが表示されます。しかしこれは該当ブラウザで HTML ファイルを開くプレビュー機能です。ライブ編集するためのものではないので注意してください。

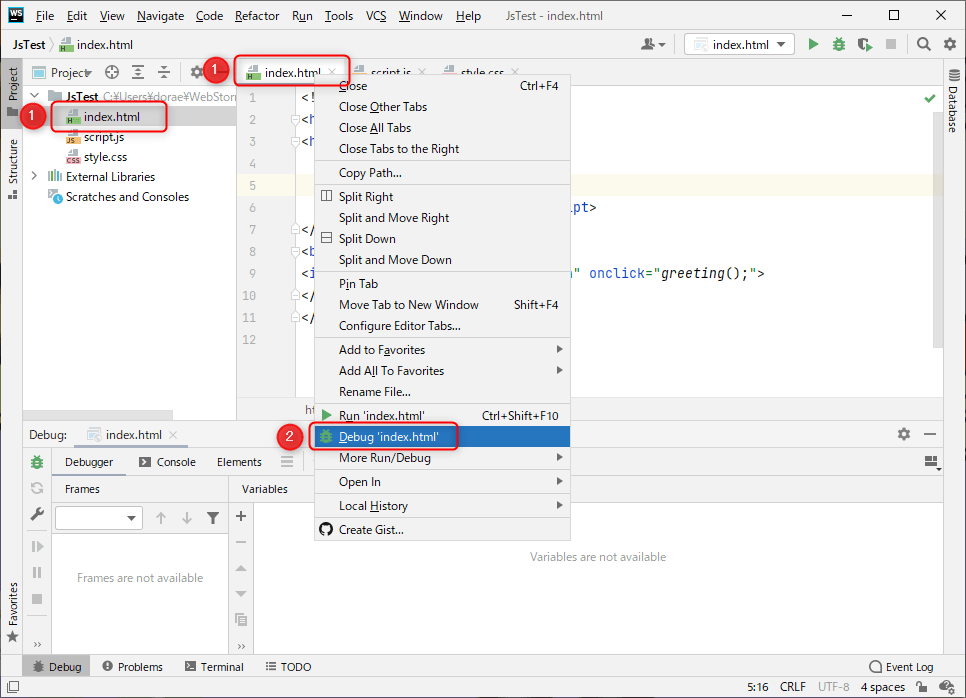
正しくは、HTML ファイルのタブもしくは Project の HTML ファイルを右クリックしコンテキストメニューを表示後、「 Debug 'index.html' 」を選択してください。

上記の後、 Google Chrome が新しいユーザで表示されるでしょう。
空のタブが開いてしまう
しかし私の場合、該当ページが表示されず何も表示されていない空のタブが開くことがたまにありました。詳しい原因はわからないですが、 IDE を再起動するだけでは解決せず、 OS を再起動することで表示されるようになりました。もし同じ状況になったことがある方はお試しください。
2回目以降の実行
一度実行すると、その設定が保存されます。そのため、2回目以降はボタン一つで実行できるようになります。

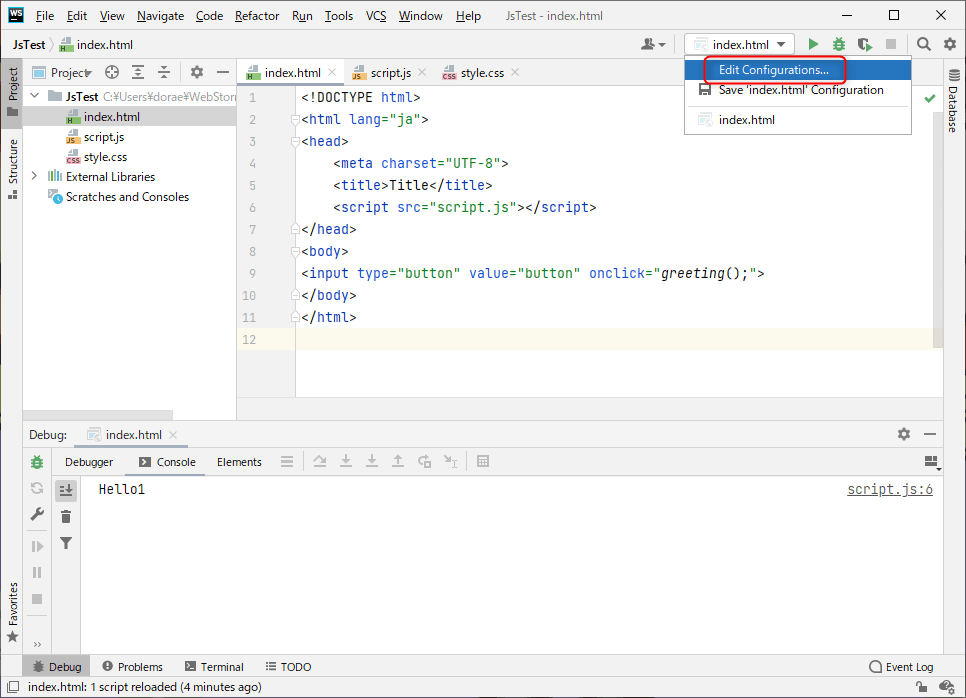
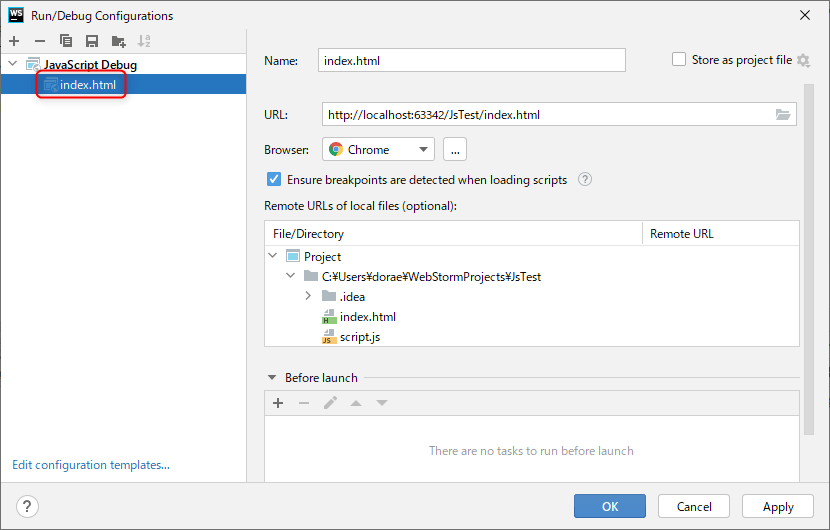
また設定を編集することもできます。好みの設定に編集してください。


まとめ
JetBrains 製 IDE のライブ編集の補足情報を紹介しました。デフォルトで利用可能な機能ですのでぜひ利用して開発を楽にしてください。
