DataTablesに簡単にチェックボックスを追加できる Checkboxes
jQuery DataTables Checkboxes
jQuery の プラグインである DataTables には標準でチェックボックスを表示する機能が備わっています。しかし、全選択・解除などの機能を実装しようとすると自前でのコーディングが必要になり一苦労します。
そこで jQuery DataTables Checkboxes を利用すると、簡単にチェックボックスを追加することができます。全選択・解除はもちろんのこと、その中間状態も表現できる優れものです。
https://www.gyrocode.com/projects/jquery-datatables-checkboxes/
今回はその jQuery DataTables Checkboxes の利用方法を紹介します。
Checkboxes を利用したソースコード
どんなものなのか見た方がわかりやすいので、最初にソースコードを示します。サンプルは
- index.html
- script.js
の2つのファイルで構成しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DataTables Checkboxes</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/dataTables.bootstrap4.min.css"/>
<link rel="stylesheet" href="https://gyrocode.github.io/jquery-datatables-checkboxes/1.2.12/css/dataTables.checkboxes.css"/>
</head>
<body>
<table id="prefecture_table" class="table">
<thead>
<tr>
<th></th>
<th>番号</th>
<th>都道府県</th>
<th>人口</th>
</tr>
</thead>
</table>
<div class="row m-3">
<span class="col">選択中の項目:</span>
</div>
<div class="row mx-3">
<span class="col" id="selection"></span>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous" defer></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous" defer></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js" defer></script>
<script src="https://cdn.datatables.net/1.10.16/js/dataTables.bootstrap4.min.js" defer></script>
<script src="https://gyrocode.github.io/jquery-datatables-checkboxes/1.2.12/js/dataTables.checkboxes.min.js" defer></script>
<script src="script.js" defer></script>
</body>
</html>
let table;
$(document).ready(function() {
let data = [
{id: 1, prefecture: '北海道', population: 5381733},
{id: 2, prefecture: '青森県', population: 1308265},
{id: 3, prefecture: '岩手県', population: 1279594},
{id: 4, prefecture: '宮城県', population: 2333899},
{id: 5, prefecture: '秋田県', population: 1023119},
{id: 6, prefecture: '山形県', population: 1123891},
{id: 7, prefecture: '福島県', population: 1914039},
{id: 8, prefecture: '茨城県', population: 2916976},
{id: 9, prefecture: '栃木県', population: 1974255},
{id: 10, prefecture: '群馬県', population: 1973115},
{id: 11, prefecture: '埼玉県', population: 7266534},
{id: 12, prefecture: '千葉県', population: 6222666},
{id: 13, prefecture: '東京都', population: 13515271},
{id: 14, prefecture: '神奈川県', population: 9126214},
{id: 15, prefecture: '新潟県', population: 2304264},
{id: 16, prefecture: '山梨県', population: 834930},
{id: 17, prefecture: '長野県', population: 2098804},
{id: 18, prefecture: '岐阜県', population: 2031903},
{id: 19, prefecture: '静岡県', population: 3700305},
{id: 20, prefecture: '愛知県', population: 7483128},
{id: 21, prefecture: '三重県', population: 1815865},
{id: 22, prefecture: '富山県', population: 1066328},
{id: 23, prefecture: '石川県', population: 1154008},
{id: 24, prefecture: '福井県', population: 786740},
{id: 25, prefecture: '滋賀県', population: 1412916},
{id: 26, prefecture: '京都府', population: 2610353},
{id: 27, prefecture: '大阪府', population: 8839469},
{id: 28, prefecture: '兵庫県', population: 5534800},
{id: 29, prefecture: '奈良県', population: 1364316},
{id: 30, prefecture: '和歌山県', population: 963579},
{id: 31, prefecture: '鳥取県', population: 573441},
{id: 32, prefecture: '島根県', population: 694352},
{id: 33, prefecture: '岡山県', population: 1921525},
{id: 34, prefecture: '広島県', population: 2843990},
{id: 35, prefecture: '山口県', population: 1404729},
{id: 36, prefecture: '徳島県', population: 755733},
{id: 37, prefecture: '香川県', population: 976263},
{id: 38, prefecture: '愛媛県', population: 1385262},
{id: 39, prefecture: '高知県', population: 728276},
{id: 40, prefecture: '福岡県', population: 5151560},
{id: 41, prefecture: '佐賀県', population: 832832},
{id: 42, prefecture: '長崎県', population: 1377187},
{id: 43, prefecture: '熊本県', population: 1786170},
{id: 44, prefecture: '大分県', population: 1166338},
{id: 45, prefecture: '宮崎県', population: 1104069},
{id: 46, prefecture: '鹿児島県', population: 1648177},
{id: 47, prefecture: '沖縄県', population: 1433566},
];
let option = {
columns: [
{
data: 'prefecture',
checkboxes: {
selectRow: true
}
},
{data: 'id'},
{data: 'prefecture'},
{data: 'population', className: 'text-right'},
],
data: data,
order: [1, 'asc'],
select: {
style: 'multi'
},
};
table = $('#prefecture_table').DataTable(option);
//全選択・非選択チェックボックスのchangeイベント
$(document).on('change', 'thead :checkbox', function() {
update_text();
});
//各行チェックボックスのchangeイベント
$(document).on('change', 'tbody :checkbox', function() {
update_text();
});
});
function update_text() {
let output = '';
//選択項目を取得
let selected_data = table.column(0).checkboxes.selected();
for (let i = 0; i < selected_data.length; i++) {
output += selected_data[i] + ',';
}
$('#selection').text(output);
}
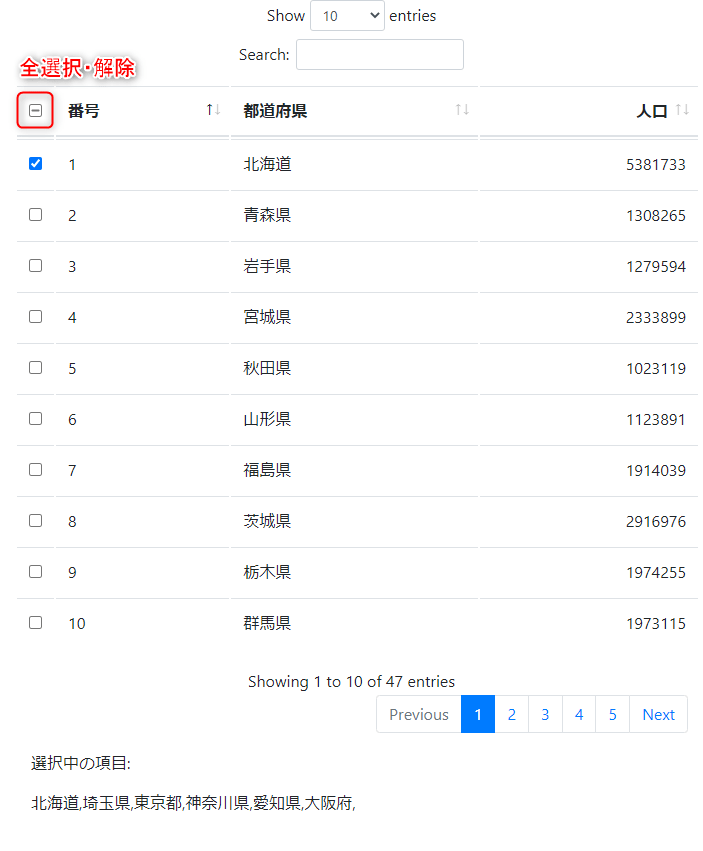
実行すると、次のような画面が表示されます。チェックボックスにチェックを入れると、表の下部に選択した県名が表示されるようになっています。

表の左上を見てください。チェックボックス項目のヘッダー以外にもチェックボックスが用意されています。
このチェックボックスにチェックを入れると全選択になり、チェックを外すと全解除になります。また、一部のチェックボックスのみチェックが入っている状態だと、チェックボックスに「ー」が表示され中間状態が表現されます。
利用方法
それでは jQuery DataTables Checkboxes の利用方法を見てみましょう。
ライブラリの読み込み
index.html の8行目で checkboxes の CSSを、33行目で JavaScript を読み込んでいます。
<link rel="stylesheet" href="https://gyrocode.github.io/jquery-datatables-checkboxes/1.2.12/css/dataTables.checkboxes.css"/> <script src="https://gyrocode.github.io/jquery-datatables-checkboxes/1.2.12/js/dataTables.checkboxes.min.js" defer></script>
DataTables のオプション設定
今回はカラム設定を次のようにしました。
columns: [
{
data: 'prefecture',
checkboxes: {
selectRow: true
}
},
{data: 'id'},
{data: 'prefecture'},
{data: 'population', className: 'text-right'},
],
最初の列がチェックボックスです。「checkboxes」と記されているので直ぐにわかるかと思います。またここでは「data: 'prefecture'」としています。
後に紹介するチェックボックスを変更した時の処理で「県名」を表示するので、簡単に取得できるよう「data: 'prefecture'」としています。もし、複数の情報が必要になるのであれば、「data: 'id'」として一意の値を取得するべきでしょう。
チェックボックスの change イベント取得
公式にはチェックボックスの change イベントは用意されていないですが、次のようにすればイベントを取得することができます。
まず各行チェックボックスの change イベントは次の通りです。ソースコードの記述通り、「'tbody :checkbox'」とテーブルの tbody の checkbox を対象にしていることがわかります。
//各行チェックボックスのchangeイベント
$(document).on('change', 'tbody :checkbox', function() {
update_text();
});
しかし全選択・解除のチェックボックスを変更した場合は、上記イベントが働きません。そのため、 全選択・解除のチェックボックスの change イベントの知っておきましょう。
//全選択・非選択チェックボックスのchangeイベント
$(document).on('change', 'thead :checkbox', function() {
update_text();
});
こちらはヘッダにチェックボックスがあるので「'thead :checkbox'」としています。
チェックボックスにチェックが入っているデータを取得
チェックボックスにチェックが入っているデータの取得方法は次の通りです。 column メソッドの引数には、チェックボックスがあるカラムを指定します。このとき得られる値は、 DataTables のオプションで指定した値の配列です。
let selected_data = table.column(0).checkboxes.selected();
今回のサンプルでは取得した配列をループして文字列を形成しています。
まとめ
今回は簡単に DataTables にチェックボックスを追加できる jQuery DataTables Checkboxes を紹介しました。これまでは全選択・解除ボタンをゴリゴリ自作していたのが馬鹿馬鹿しいほど簡単にチェックボックスを利用できるようになりました。チェックボックスに悩んでいた方は、ぜひ利用してみてください。


Fedora でコメントアウトのショートカットキーが効かない!?